
Just a decade ago, when a business used to think of e-commerce, they could only think of developing an e-commerce store on the web, and in 2024, it completely sounds rhetorical. In today’s time, e-commerce has become synonymous with mobile apps, and now entrepreneurs ask themselves “Do we need an e-commerce mobile app for our business?” and in the upcoming future it may also become rhetorical. But currently, e-commerce mobile apps are the trend and it is the right time to develop an e-commerce mobile app for your business and yield the biggest profits.
However, in e-commerce mobile app development, the right mobile technology stack plays an ultimate role in defining its success. It is not only limited to scalability or stability but can resolve complex business obstacles as well. Thus, effective mobile app development requires to consider both business peculiarities and technical aspects as well. As an entrepreneur, you must be aware of the latest trends in development and design to find out how you can make your e-commerce app successful and stay in demand.
The technology stack of e-commerce apps is not highly different but it depends on the type of app you are developing. In this article, we will go through all the different aspects of e-commerce apps and will understand in detail the technical stack options available in the market.
What is an E-commerce Mobile App?

Electronic commerce mobile applications or e-commerce apps are specially curated apps for online buying and selling of goods or services over the internet. Through these e-commerce mobile apps, businesses can set up an online store, manage SKUs, facilitate financial transactions, and fulfil orders. Apart from this, these mobile apps deliver a great customer experience to the buyers who can browse, order, and track the items from their mobile devices. A few of the popular e-commerce mobile apps are Amazon, Flipkart, Myntra, eBay, etc.
Technology Stack for Native E-commerce Mobile App Development:
A native e-commerce mobile app is a great solution for business owners who want to scale up and entrepreneurs who want to roll out a great product into the market. There are a lot of reasons for the same. Native mobile apps offer better security and are highly productive. Also, they can leverage a lot of mobile hardware capabilities like NFC modules, cameras, GPS, etc.
So, here is the technology stack for popular platforms of native mobile apps.
iPhone E-commerce Apps or iOS App Development:
Programming Languages: Objective-C, Swift
Toolset: Apple’s Xcode or JetBrains AppCode
You can decide the toolset by considering your interest but the programming language affects the mobile technology stack and the app development process. Let’s begin with the languages:
1. Objective C:
Objective-C has been the primary language in iOS development for many years before the introduction of Swift. After Swift appeared, most of the iOS development shifted towards it however, the support of Objective-C by Apple won’t stop anytime soon. The language is still in use in a lot of projects with varied complexities. It provides high flexibility in these complex projects as it can solve complex software problems with ease. Despite the introduction, Objective-C is still in use because there are many existing large projects written in this language and require constant updates which may not be possible with Swift. Thus, it is considerable only if you are updating your existing project but if you are going with a fresh start then it is inferior to Swift in many things.
2. Swift:
Swift is relatively a newer language for developing iOS apps. It was introduced in 2014 and just after a year, it became open-source. It is a highly regarded language and is considered as future of programming on many grounds. It delivers high performance and speed in apps vis a vis to other languages. Nowadays, most of the new iOS projects are built using Swift language. It is better than Objective-C in many aspects. The syntax makes the code safer as it is curated for stability and avoids mistakes which were quite prone in Objective-C. Due to this, there are fewer crashes and fewer problems. Thus, the developers can develop iOS apps with ease, faster development speed, and more cost-effective.
Toolset:
For developing an iOS application, dedicated software is required which is an Integrated Development Environment (IDE). There are two main toolsets used in iOS mobile applications:
1. Xcode:
Apple officially created this IDE and provided support for this. In simple words, Xcode is a user interface development tool by which iOS developers can develop native mobile apps, games, and other genre apps, and publish them on Apple’s App Store. Xcode allows develop of apps for any OS like watchOS, tvOS, etc. Also, it is packed with a huge variety of tools and supports a huge range of languages except official ones like Java C, and C++.
2. AppCode:
AppCode is an alternative to Xcode and is developed by a 3rd party company. It also supports multiple languages and has almost similar features as Xcode. In fact, some developers claim that AppCode let them develop apps faster than Xcode. However, it has no alternative to Xcode’s Interface Builder feature that allows designing interfaces without writing any code. The choice of IDE more or less depends on the taste and it doesn’t hugely affect the app development.
Android E-commerce Apps or Android App Development:
In the Android ecosystem, the programming languages are Java and Kotlin, and the toolset is Android Studio.
Although there are plenty of languages available for developing Android apps Google recognizes only two as official languages for Android development. Let’s understand in more detail:
1. Java:
Java is amongst the most popular programming languages in the world. It not only supports Android development but also web development, Big Data, and has many other technical uses. It has a plethora of tools and open-source libraries. Popular tech giants such as Google, Facebook, Yahoo, and others also contribute to these tools and libraries. Such constant updates & additions affect the Android app development quality and speed. However, this popular language has certain drawbacks as well. The high memory consumption and slower speed are the primary ones. Still, it is a good fit for developing Android mobile apps that are complex and have a focus on scalability. Also, there is no sense in using Kotlin if your Android developers are skilled in Java and have almost no knowledge of Kotlin.
2. Kotlin:
Developed in 2011, Kotlin is another popular language for Android mobile app development. It is now supported by JetBrains company and other 3rd party contributors. In 2017, Google announced Kotlin as the second official language for Android development. It is suited for developing new projects or scaling up existing ones. It is fully interoperable with Java so the developers can work on existing Java projects using Kotlin. Its syntax is also very clean and powerful which makes it 25-30% less code lengthy. In short, developers can deliver more stable code with fewer bugs and less time by Kotlin.
Toolset:
In comparison to iOS, there are many toolset options available in Android for developing apps. However, we always prefer and use the Android Studio.
Android Studio:
Google’s Android Studio is an IDE based on JetBrains’ well-known solution. It provides everything developers need to create native Android apps. Android Studio, unlike Xcode, which is only compatible with macOS, can be used on any PC operating system.
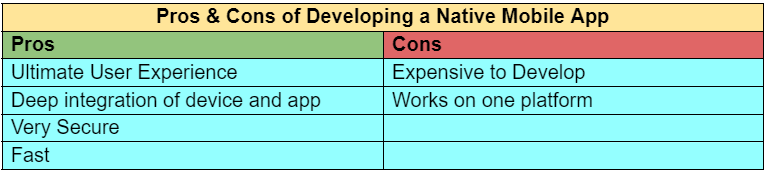
Pros & Cons of Developing a Native Mobile Application

Technology Stack for Hybrid Apps:
Technology: PhoneGap/Apache Cordova, Ionic, Sencha Touch 2
A hybrid app is like a web app wrapped with the outer body of a native app. So it can access the native features of a platform like Camera, GPS, etc. which is not possible by an ordinary web app.
Hybrid apps are built using the web app development technologies like HTML5, CSS3, and JavaScript. Such a combination empowers hybrid apps to be accessible from different platforms or provide cross-platform capabilities.
In simple words, hybrid apps are like native mobile apps and can be distributed through app stores (Apple App Store or Google Play Store) but they are built using web development technologies. The technology stack is completely different from what we have discussed above for native apps. Hybrid app developers use various frameworks and plugins for development. Here are the most up-to-date technologies for hybrid app development:
1. Flutter(Dart):
Flutter is one of the most popular frameworks for hybrid mobile app development. Its USP is the hot reloading feature that reduces the code development time. Thus, if you are looking for a framework for a faster development process, then we will always recommend the Flutter framework.
Flutter is packed with a variety of ready-made widgets, that you can use and customize as per the requirements of your mobile app development. Besides, flutter apps are directly created into the machine code which leads to minimum performance bugs.
There are several sections in the Flutter architecture. For instance, the layer model is all about those pieces of which flutter is constructed, while the widgets are the building blocks of the UI of flutter. The rendering process is responsible for converting Flutter code into pixels. Check out Flutter E-commerce Development.
2. Ionic:
Ionic is another popular framework in mobile app development technology for a hybrid app. The Ionic framework employs HTML5, and CSS3, along with JavaScript and supports a huge range of extensions & plugins from 3rd party developers. In addition, it is an easy-to-code and fast-to-learn framework in comparison to other frameworks like jQuery mobile.
3. Sencha Touch 2:
Sencha Touch 2 is a highly powerful framework that leverages the capabilities of multiple technologies like HTML5, ExtJS framework along JS. With so many technologies, it allows the development of complex hybrid apps with a UI which is just like native mobile apps.
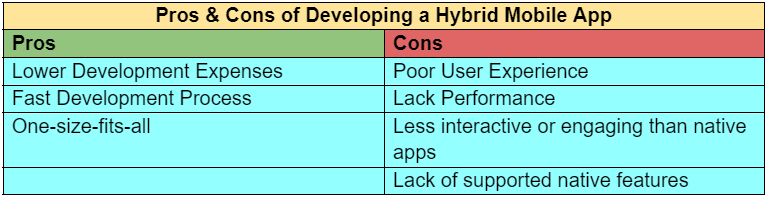
Pros & Cons of Developing a Hybrid Mobile Application

Technology Stack for Cross-Platform App Development:
Technology: React Native, and Xamarin
Hybrid apps are also cross-platform apps. The only difference is that they are websites that look like native mobile apps.
In an ideal world, native-cross platform mobile apps employ a single code base to run on several operating platforms. Let’s learn about the mobile app stack technologies for building a cross-platform app:
1. Xamarin:
It is frequently used as part of the mobile application development stack for native cross-platform apps. Developers can even write programs in C# or the.NET framework. As soon as the code is written, it is compiled into the native interface of Android, iOS, or Windows.
The technology enables developers to design, test, and monitor apps in the cloud. Aside from this, Xamarin provides a cross-platform UI toolkit.
2. React Native:
React Native is a popular framework for building cross-platform mobile apps. It allows you to create mobile applications for both iOS and Android platforms. Apps produced using the React Native framework have a common JavaScript code base.
It includes a variety of debugging and packaging tools, which reduces development time. Aside from that, it enables developers to test how the code will behave on the device screen in real-time.
These technologies are supported by the same integrated development environments that are used for hybrid apps.
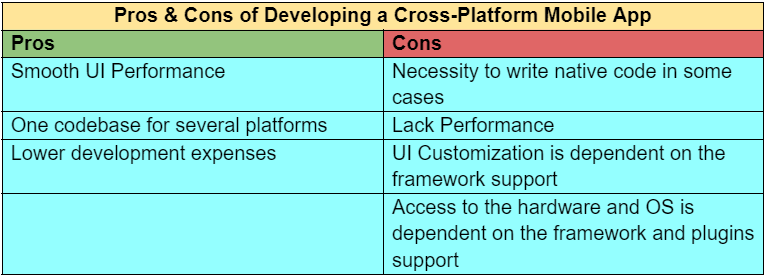
Pros & Cons of Developing a Cross Platform Mobile App

Wrapping Up:
In the mobile e-commerce world, the choice of appropriate technology stacks plays a very important role. It will influence the stability of your app as well as the user experience. At Ceymox Technologies, the best e-commerce mobile app development company in India, we have experience in developing various types of e-commerce apps in different industries and with different technologies. Whether it is a native app, a hybrid app, or a cross-platform one, we can develop it all. Let us know your requirements.
Santhosh P is the Chief Technology Officer (CTO) of Ceymox, bringing over 15 years of experience in e-commerce development and more than 13 years of expertise in Magento. He has completed numerous projects for clients across various industries and regions.He has extensive experience in Magento PWA (Progressive Web Apps), VueStoreFront, and Scandi PWA, delivering fast, responsive, and user-friendly experiences for online shoppers. His proficiencies include:Hyvä Magento speed optimization Magento 2 migration and upgrade Magento extension development Magento mobile development Adobe Commerce development Third-party integration with Magento Magento core functionality enhancement Magento multi-store and multi-website development Magento SEO customization Magento marketplace integration Magento ERP/CRM integration Magento mobile integration (Android, iOS)Santhosh holds multiple Adobe certifications, including Adobe Certified Expert - Adobe Commerce Developer, Adobe Certified Professional - Adobe Commerce Developer, and Magento 1 Certified Developer Plus.
View All Articles