
The speed of your e-commerce store plays a pivotal role in directing its success. In today’s 5G world, customers are highly impatient and will leave your e-commerce store if it takes more than 2 or 3 seconds to load. Thus, optimizing your e-commerce site speed to achieve maximum speed and deliver a fast & good customer experience is imperative.
Do you know that a site that loads in 1 second has a five times higher conversion rate than one that loads in 10 seconds?
A fast-running website doesn’t only deliver a better user experience, but it also improves your overall visibility on the web. In Google’s ranking factor of the websites, speed plays a significant role, and it tends to rank faster websites on top of SERPs (Search Engine Result Pages).
There are multiple parameters on which the speed of your e-commerce website depends, and one such important factor is Core Web Vitals. Core Web Vitals is an algorithm used by Google for determining the PageSpeed or website speed. It includes three-page experience metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Shift Layout (CSL). These signals and others depict a holistic picture of UX on the e-commerce site web pages.
In 2021, Core Web Vitals were introduced as the ranking factors, and by February 2022, they were rolled into both mobile & desktop searches. If you optimize your e-commerce site by focusing on these metrics, it will save your positions on Google, sidestep your competitors, and eventually will have more conversions and sales.
Google recently announced a significant change to Core Web Vitals: starting in March 2024, the statistic known as Interaction to Next Paint (INP) will replace FID. This implies that any Magento 2 Core Web Vitals optimization plan must also account for the forthcoming ranking adjustment.
Relying on our expertise in optimizing the Magento stores to their best speeds, we will give you insights and tricks that will help in achieve the maximum website speeds and go far beyond Google’s official guidelines.
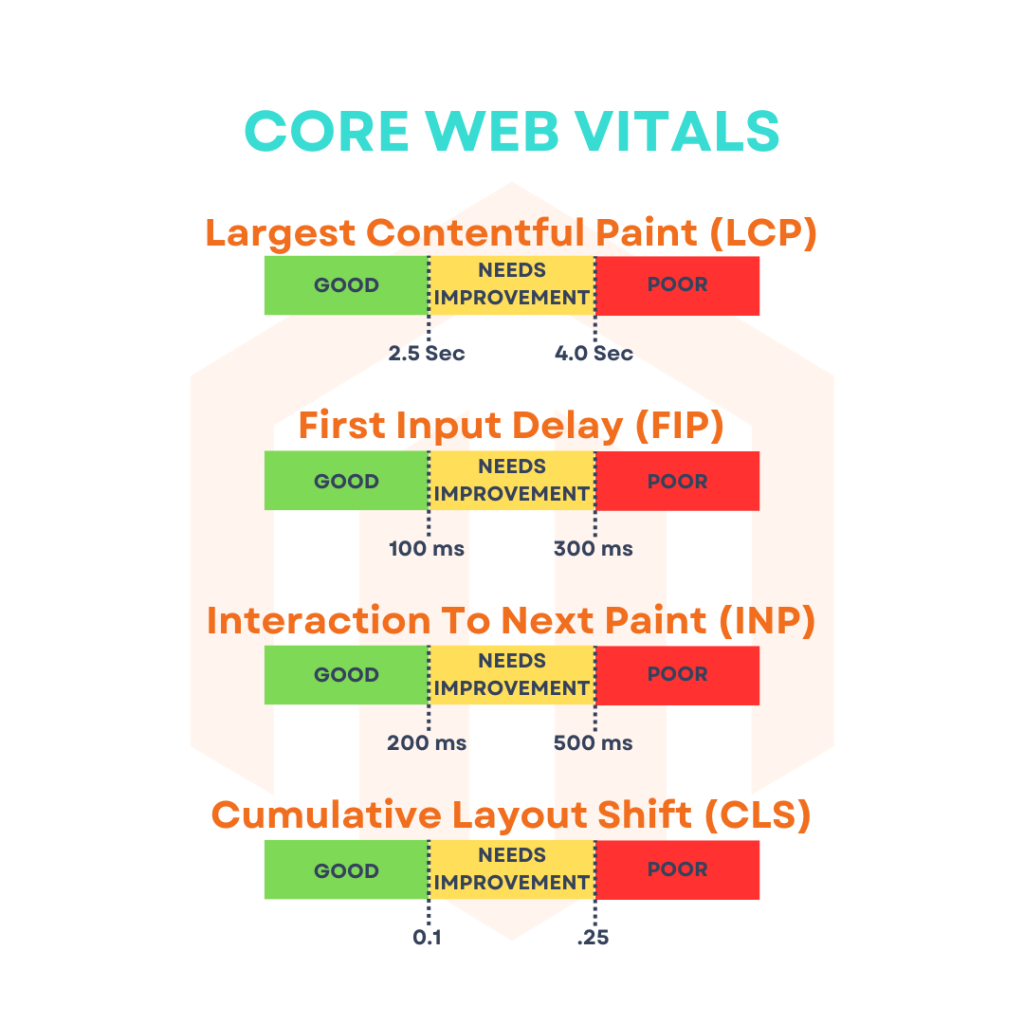
Core Web Vitals

It’s not a new concept to evaluate websites based on how a user feels while engaging with a page. Some page experience cues have already been used by Google which are:
- Mobile-friendliness;
- Absence of frustrating pop-ups;
- HTTPS
These signals, however, were unable to pick up on the UX elements that are related to website performance. To completely evaluate the Page Experience, the roll-out combines the existing UX signals with three new metrics called Core Web Vitals.
Core Web Vitals are user-centred, practical metrics that aid website owners in evaluating web UX. They now consist of three web performance metrics as of 2023:
- Largest Contentful Paint (LCP) measures text, image, and media block performance on a webpage.
- First Input Delay (FID) checks how much time it takes a page to begin processing an event in response to user interaction.
- Cumulative Layout Shift (CLS) measures how stable a page is as it loads and users interact with it.
- Interaction to Next Paint (INP) is part of Core Web Vitals for a few months and will end in March 2024. Then, it will replace FID as a website interactivity measure.
Why Core Web Vitals are Important for SEO Rankings?
The Core Web Vitals are present in Google’s Search Console report. This report, which illustrates the performance of indexed URLs based on the field data, is a part of the Chrome User Experience report. It offers insightful information about how your pages function and what adjustments should be made to your Magento store to improve user-centric experiences on desktop and mobile.
You will find similar metrics in the PageSpeed Insights and LightHouse reports. Google has signified the importance of Core Web Vitals information and recommendations in these popular developer tools.
The major challenge with Core Web Vitals is that they are not merely limited to the speed of a website. They identify how the users are interacting with the webpages. Thus, even if you have optimized your Magento e-commerce store perfectly with no red checkpoints, still it may fail the test of Core Web Vitals.
Let’s understand how Core Web Vitals can affect the SEO rankings of your Magento store. In 2021, Google officially announced that the page experience would be its ranking factor. However, there is no mention that if a store has perfection of Core Web Vitals, then it will get the top position. It will be among those other 200+ factors that it considers for ranking the websites. And, like always, user-friendly and relevant content is essential.
To stay visible in the search, you should prioritize Core Web Vitals because page experience signals are becoming more and more significant.
Largest Contentful Paint (LCP):

The first Core Web Vital is the Largest Contentful Paint (LCP). LCP measures the duration taken by the largest above-the-fold element of a webpage to get displayed within the viewport. Generally, in e-commerce sites, it is an image, banner, carousel, video, or product image.
We will not explain the technical way of calculating the LCP. If you want that information, you must go through the Google official document.
But what matters with LCP and other Core Web Vitals is the passing score. In the case of the LCP, the largest element above the fold should get loaded within 2.5 seconds or less. If it is taking more than 2.5 seconds and less than 4 seconds, then it indicates that some fixes are required, however, more than 4 seconds will make your site inferior.
If the LCP of your Magento store is poor, it will not only decrease your site rankings but will also affect your conversions due to slow loading speed.
Common Reasons for Poor LCP:
These are the most common factors for the poor LCP:
- Server response is slow: This issue can arise due to poor web hosting, no active caching, database queries being unoptimized, and API responses taking time to resolve.
- Render-blocking JavaScript and CSS: Unoptimized JSS and CS can defer or elongate the loading time of a web page.
- Slow resource load times: The amount of time it takes to load pictures, videos, text blocks, and other resources could make LCP performance worse.
- Client-side rendering: Many e-commerce store retailers convert their websites into PWAs due to their multiple benefits. However, they use client-side JavaScript logic and progressive libraries such as Vue.js or React.js. However, as the logic is carried out on the front end, Magento progressive web apps that are mostly generated on the client side may have an impact on your LCP. To ensure that everything is covered when creating a progressive storefront, rely on expert Magento PWA development services.
Methods to Optimize LCP of your Magento store:
It is quite easy to understand the LCP, even in technical terms. You just have to look out your the above-the-fold content of your Magento store and determine the most prominent block or image in the viewport. Now, you have to optimize it as much as possible and remove anything that is obstructing the downloading of the page.
We can use the following tools to measure the Largest Contentful Paint (LCP):
- Chrome User Experience Report: It is based on field data
- PageSpeed Insights: It collects data from the CrUX report and Lighthouse
- Search Console i.e. Core Web Vitals Report
- Web-vitals JavaScript library, a modular library that measures all the Web Vitals on real users
- WebPageTest: This tool checks the website performance and gives you insights into how a page will perform in different scenarios.
Optimize TTFB of your Magento Store:
Before making any changes or fixes, you have to check whether your server response is slow and that can be checked by measuring the TTFB (time to first byte). If the server takes too much time to render the content from a browser, it will take a prolonged time to appear content in the viewport. Also, fast server response time contributes to multiple aspects of Magento store optimization and not just LCP.
You can use the Google Chrome browser inspection tool to measure the TTFB or use other tools like GTMetrix or KeyCDN. As per Google, the TTFB must be within 800 milliseconds, and anything more than this is an issue. There are multiple ways to boost Magento TTFB:
- Improve the server infrastructure: In most cases, selecting a server closer to the end user is a better option. If there is less distance between the server and the user, it will help in minimizing delays in web content loading.
- Analyze your backend code and improve its efficiency: There may be heavy SQL queries within your code which are causing huge delays. You must optimize these queries to fix code performance issues.
- Redirect users to a nearby CDN to accelerate content delivery. CDNs improve content delivery by caching files on remote servers and delivering each user from a nearby server.
- Allow caching: Varnish can be used as a caching technology that acts as an additional layer between the server and the user. Varnish can provide considerably more benefits when paired with a CDN. Magento, on the other hand, offers full-page caching, which increases response time and reduces server strain. Without it, each page may need to execute a large amount of code and retrieve data from the database. After enabling the Magento full cache, the browser can read the page directly from the cache.
- Configure Nginx to apply server caching and minimize resource usage.
- Use Service Worker to Cache Resources: You can use service worker for multiple things including the Magento PWA Development and optimizing TTFB. It can intercept requests from a server which allows to cache of some parts of HTML content and these parts get updated if there is any change in the content.
Reduce JavaScript Blocking Time:
If you limit the JS on your landing page, it will take less time for the browser to execute JS code and give responses to user interactions. With fewer JS files in the code, it leads to faster rendering and improved LCP. It can be achieved by:
- Using JS Bundlings (We merge multiple JS files into single ones to reduce the server requests)
- Move JS code to the bottom of the body: Generally, the JS files are at the top of the document. Since the browser needs to load the JS files first, it delays the page-loading process, thus if the JS files are at the bottom, they will get executed at the last.
- Deferring non-critical JS: Use async or defer for any scripts that are non-critical for above-the-fold element
- Moving incline scripts to an external JS: External JS files, as opposed to inline scripts contained in an HTML document, are hosted outside (on a server) but linked to the requested HTML document. After moving inline scripts to an external file, they are minified and appended to a bundle. As a result, nothing is preventing the page from rendering.
Never use Lazy-loading for the above-the-fold Image:
Lazy loading is a common method for optimizing images in Magento. However, it is not a good practice concerning LCP. In easy words, lazy loading is a prioritization tool that replaces images outside the viewport with placeholder ones. Hence, as the users scroll, the images are visible on their screens, which becomes a reliable way to improve apparent performance.
But if you use the lazy-loading for above-the-fold images it will further degrade your LCP score. You can use lazy loading with everything but don’t use it with the largest image that is above the fold. Use a standard <img> or <picture> tag instead.
Optimize CSS for Reducing Blocking Time:
Heavy CSS files can delay the above-the-fold content rendering on the Magento store. Firstly, there must be a minimum amount of non-critical CSS in your Magento store. You can do this in multiple ways:
Defer non-critical CSS: A page cannot be fully displayed until the external CSS styles have loaded since all external CSS styles are regarded as render-blocking. To delay any non-critical CSS files that are loaded asynchronously, it makes sense to enable the “CSS Critical Path” on the Magento Admin Panel. The time it takes to load render-blocking resources will be shortened as a result.
Minify and Merge CSS: If you want to optimize your Magento store for Core Web Vitals as well as Magento Mobile Speed Optimization then you must minify and merge CSS. You can implement this method from the Production mode, and there is no need to switch to the Developer mode.
As a browser can support a certain number of connections per server, merging CSS will make your scores better. A few large files are faster to download than downloading a lot of small files.
Use SVG files for Logo and icon Fonts:
Icon fonts harshly kill LCP. It requires a large font file to download to render the icon. Making the logo and icon fonts into SVG helps avoid making an unnecessary request, provided that SVG components aren’t used to determine the Largest Contentful Paint.
Converting the Logo & fonts into SVG will also improve the Cumulative Layout Shift score.
Enable Preload to Speed up Critical Content Display:
The preload feature informs the browser about some resource-intensive elements that should be first loaded before being found in the HTML. It can also significantly affect the LCP in Magento stores. It prioritizes late-discovered fonts, carousels, key assets, JavaScripts, above-the-fold photos, and videos for download. The fundamental purpose behind activating preload is to eliminate the requirement for a browser to wait for a JS script before loading the critical asset.
Favour System Fonts instead of Google ones:
Google fonts are highly attractive and give a captivative touch to your e-commerce store’s look, however, they are of no good for LCP.
The thing is that before your page can display any content, it has to download the fonts being used. To fetch Google fonts, it may cause a complete layout repaint, which acts as a big trigger for increasing the LCP time.
It is better to use default fonts like Helvetica or Arial, which will eliminate fetching any fonts and reduce LCP.
Delay Carousel's Embeds' Loading Until They Are Required:
A carousel is a slide show of images that are generally animated from left to right. They are attractive, but in the case of Core Web Vitals, they are always placed above the fold and have an LCP element, which affects the final score. Let’s have a look at what Google says about how LCP is calculated for carousels.
This can be the largest element above-the-fold and you must give primary attention to optimize it. The first slide should be like a static image, and the other slides shouldn’t be displayed until the user interacts with the slider through navigation. By this method, the LCP will consider only the first slide, and the LCP score will improve.
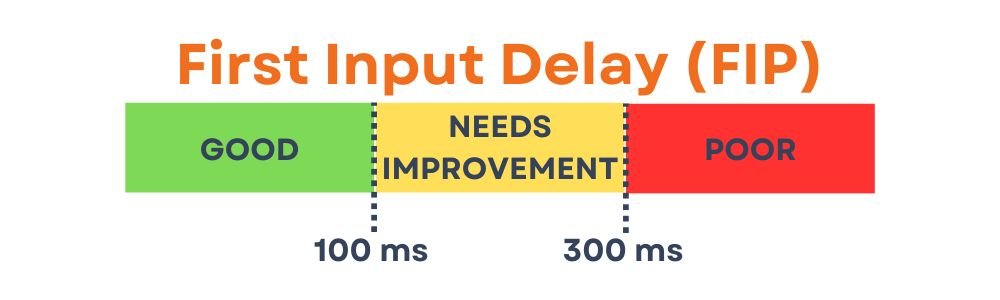
First Input Delay (FID):

Note: FID will be part of Core Web Vital till only 2024 springs. Then Interaction to Next Paint (INP) will replace it.
First Input Delay is the second pillar of the Core Web Vitals. It measures the responsiveness of the store when the user interacts for the first time, like clicking on a hyperlink, or button, or entering a text.
If a user lands on your store and tries to interact, it would be frustrating if there is no response after clicking or typing any text. The page has fully loaded but is not responding to any input. This is due to the browser being busy parsing or processing something else and being unable to switch to another activity. By “something else,” we mean huge JS bundles, hefty JavaScripts, or other render-blocking assets.
An ideal First Input Delay is up to 100 milliseconds. A First Input Delay between 100 to 300 milliseconds requires improvement and more than 300 milliseconds is considered as poor.
FID plays a significant role in determining the search ranking of the Magento stores and also improves the customer retention rate. FID is responsible for user engagement in your store.
Since FID is focused on the interactivity of the page, it considers input events such as clicks, taps, and keypresses.
Common Reasons for Poor FID:
As mentioned above, the primary reason for poor FID is low input latency due to resource-intensive tasks in the main thread. When the browser is busy responding to heavy JS files, long JS bundles or any other long task, it can’t respond to the users’ inputs until these tasks are completed.
A poor FID is influenced by anything that adds extra time between a user’s input and the page’s response.
Methods to optimize FID of your Magento Store:
You can measure FID in the field only because it requires real users who can interact with the webpage. Search Console’s report or the Chrome user experience report is the best way to measure FID. It should be noted that FID is closely related to TBT (Total Blocking Time), although they measure different things if you improve TBT, it will also improve your FID score.
These are the FID optimization techniques that you can follow to make your First Input Delay better.
Make multiple smaller tasks of long tasks:
The main pipeline is overloaded by lengthy tasks, which prevents it from processing and executing user input. But what work is deemed lengthy? In essence, it refers to any line of code that stops the thread for more than 50 milliseconds. Customers might find your UI unresponsive during this time.
Long jobs can be divided into smaller ones, and code splitting seems like a reasonable solution in this situation.
Faster Execution of 3rd-Party Scripts:
In a Magento store, there can be many 3rd party extensions and scripts which keep the store buying for an extended period. It negatively affects the user interaction latency.
Here, it is better to use on-demand loading of the 3rd party code. E.g. you can allow only on-demand loading of below-the-fold content when they are scrolled. The idea is to load only those web elements which are of high priority to users.
Run JS by a Web Worker on a Background Thread:
Web workers can optimize your Magento store FID as they are capable of running scripts on background threads. Web workers give your application the capacity to run many JS executions in parallel, as opposed to service workers, which proxy your website network requests. They don’t interfere with the main thread because they run in a separate JavaScript environment.
Having said that, you can assign some tasks to web workers if you have them enabled to unbalance the main thread and shorten input lag. Many use cases might be a great fit for this paradigm.
Load Polyfills only when required:
The newer technologies such as HTML5 and CSS3 help web developers to build faster web apps and deliver a robust overall experience. However, there is a huge obstacle to fully utilizing these technologies, and this major obstacle is old browsers.
And here polyfills come to the rescue. These JS-created browser fallbacks enable modern features and functionality to work for users who visit your business using outdated browsers. However, there is one issue with polyfills. They force current browsers to download unnecessary code, resulting in a bad First Input Delay.
The ideal option here is to reduce the number of polyfills and limit their use to the environments that require them.
Of course, if you are providing items or equipment for the elderly and your target audience is those over the age of 65, you must deliver the finest user experience possible. In this instance, polyfills should only be used for the browsers that your visitors are using (you can see this information in the Google Analytics report).
Interaction to Next Paint (INP):

Note: Interaction to Next Paint (INP) will replace First Input Delay (FID) as a Core Web Vitals metric starting in March 2024,
Just like FID, it also measures the responsiveness of the page and user interactions but in a comprehensive manner. It is not just limited to the first interaction but also checks the latency of the other subsequent actions that the user may perform in a session. It includes mouse clicks, touchscreen taps, and keyboard inputs. Hovering and scrolling are not considered. Another major difference between FID and INP is that INP isn’t limited to assessing the latency time itself. It considers three phases: the input delay, the processing time, and the presentation delay. These phases give a more comprehensive image than FID.
Overall, visual feedback shows a website user that the page is responding appropriately, with the browser painting the next frame with changes: a menu is opened, an added item is presented in the cart, and so on. It is critical for eCommerce websites.
It’s worth noting that the actual outcomes of interactions (such as network fetches) aren’t taken into account in INP; it’s all about perceived performance or the next paint-blocking time. When visual feedback is noticeably delayed, people believe the page is unresponsive. It may elicit additional actions (such as tapping multiple times), which will just exacerbate the situation: more calls to execute, duplicated goods in the cart, and consumer annoyance/frustration.
An ideal INP score is up to 200 milliseconds and the range of 200-500 milliseconds is fixable, however, an INP score of above 500 milliseconds is poor.
Causes of poor INP:
This can be mentioned in each above-mentioned phase. Suppose a user tries to add a product by clicking on the “Add To Cart” button; there can be unusual latency within this processing, and there can be a substantial delay in rendering the next frame. Because INP contains FID, the causes for its poor performance must be considered while optimizing Interaction to Next Point.
Generally, the troubles are due to poorly written code, unnecessary events on the page, unoptimized logic, and render-blocking operations on the main thread. It is worthy to give attention to all three phases.
Methods to optimize INP of your Magento Store:
As we mentioned above, the method for reducing FID will work for INP as well. However, reducing INP is a lengthier task.
Reduce Active Listeners:
If there are excessive and unnecessary events on the page, it will create a longer first phase. The same is applicable for the third-party services listeners tracking their events. You must review all the 3rd party libraries and identify which are not required or are redundant.
Partly Defer Event Execution:
Our development team often finds some cumbersome logic in the frontend code, which hampers the event processing phase. If a user clicks on the menu icon, it shouldn’t’ result only in displaying the menu but also in sending this information where it is required.
However, the visitor is not required to wait while this formal process is completed. Then, we can postpone the execution of less crucial logic and begin by analyzing the visual feedback.
Gear the tasks using appropriate tools:
Suppose a visitor types his contact number on the web page. It should be validated to prevent any wrong format or any other error; however, in a good UX, this validation shouldn’t be visible at the front end.
Third-party libraries are typically in charge of validation. Additionally, the one you currently use might be too big because it can check international phone numbers, addresses, and credit cards, among other things. As a result, the browser may have performance issues while it attempts to process all of this code. The advice is fairly simple: attempt to choose libraries and other resources that are appropriate for your particular tasks.
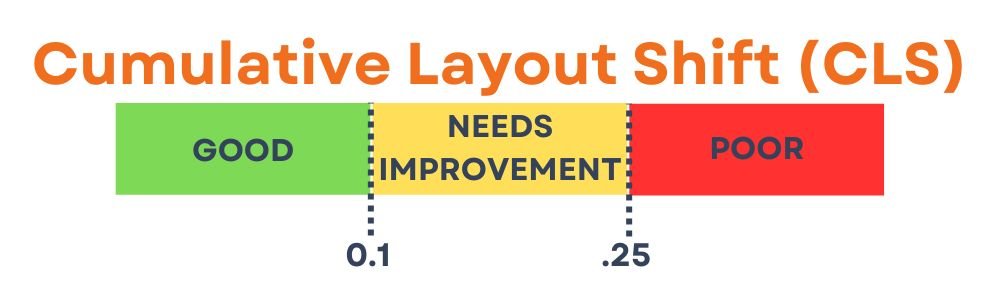
Cumulative Layout Shift (CLS):

CLS measures the content’s visual stability, which is highly important for Magento user engagement. Unexpected shifts in the content frustrate and distract the buyers.
Suppose you landed on an online store to buy a pair of shoes. You find your desired pair in the catalogue and are just about to click but suddenly all the content gets changed without any warning.
At this moment, every user will get frustrated and immediately leave the store. That’s how CLS affects your store revenue, and CLS score affects your search ranking too.
The above-mentioned scenario is quite normal for many Magento stores. Customers may see abrupt layout changes as they try to click on an “Add to Cart” button, scroll through the product information, or enter a search term.
Such unexpected changes are brought on by the movement of visible parts. The entire pattern bounces when other “ingredients” are abruptly added or shrunk. Giving customers a fantastic UX and optimizing your Magento 2 Core Web Vitals depend greatly on your store’s CLS score. The measure is calculated by adding the impact fraction (the actual distance that the elements have moved) and distance fraction (how unstable aspects affect the viewport) for each shift.
An ideal CLS score is less than 0.1. If it is between 0.1 and 0.25, it requires improvement and minor fixes, but if it is above 0.25, then it is poor. In this case, Magento CLS optimization should be in the spotlight.
Causes of Poor CLS:
Unsized images are the common reasons for poor CLS. These can be content images, ads, embeds, and iframes. These images don’t have fixed dimensions due to which the browser is incapable of allocating required space while the image is loading. Apart from this, CLC can be caused due to using fonts which trigger FOIT and FOUT.
Methods of optimizing CLS:
You can measure CLS either using real-user data or in the developer’s environment. Here are a few tips for optimizing CLS:
Mention the size attributes for each Image/Video:
You must specify width and height attributes for all the images within a Magento store to prevent layout shifts. The text on the page may be completely pushed down by images without dimensions, which will have the biggest influence on your CLS score.
Mention the size attributes for each Image/Video:
We have already mentioned the importance of System fonts for LCP. Using system fonts is also good for CLS because to display content faster, the browser may opt to show invisible text while the required web font is loading. This is termed as FOIT, a flash of invisible text.
As an alternative, a browser may show an unstyled (fallback) font, also referred to as FOUT, or a flash of unstyled text, while the web font is rendering. Both font size and line height are impacted by FOIT and FOUT, which cause unexpected font switching.
Wrapping Up:
In this article, we have understood every possible aspect of the Core Web Vitals. It doesn’t only affect the speed of your Magento store but also affects the overall ranking and user experience. Think about the Core Web Vitals metrics for loading speed (LCP), interactivity (FID, later INP), and visual stability (CLS) as a useful guide for how to prioritize.
Ceymox Technologies, the best Magento development company in India has expertise in developing Magento stores whose Core Web Vitals are fully optimized. Let us know your requirements.
 Hubspot SEO Certified |  Hubspot SEO II Certified |  Google Ads Search Certified |  Google Analytics Certified |
Sreehari N Kartha is a skilled Digital Marketing Analyst at Ceymox, certified in SEO. His expertise encompasses a wide range of digital marketing strategies, including managing advertising campaigns on platforms like Google Ads, Facebook Ads, Instagram Ads, WhatsApp Ads, and LinkedIn Ads. With a strong foundation in SEO and SMM, Sreehari is adept at optimizing online visibility, driving engagement, and generating qualified leads and conversions. His passion for emerging technologies, such as Crypto, NFTs, and Web3, further complements his skillset, enabling him to navigate the dynamic digital landscape.
View All Articles