
When you will go through several articles on optimizing the Magento 2 performance then one trick that you will definitely find is enabling the native Magento 2 feature of JS & CSS files optimization. However, it is wrong, it will not work the way you have expected. Merging JS and Require.JS don’t work in an appropriate way in Magento 2. In fact, most of the files loaded by Require.JS are not merged.
Let’s figure out both these challenges in detail.
1st Challenge: Merge of JavaScript negative influence on the performance of your Magento 2 store
As we mentioned above, it is a common perception that enabling Magento 2 native features of optimizing JS & CSS files will have a positive impact on the performance. However, it doesn’t work the same way.
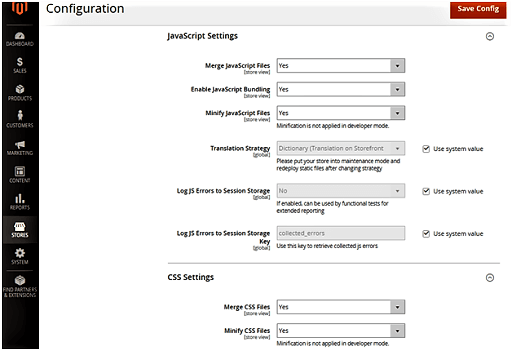
You can merge the files at Stores > Configuration > Advanced > Developer > JavaScript Settings
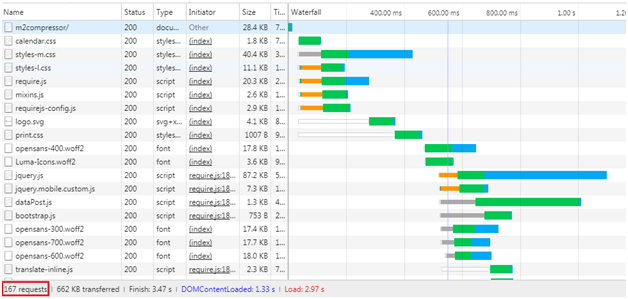
See this screenshot. The performance of the Magento store before enabling native features of the merge of files in Magento 2.

As you can see, there are 167 requests from the browser to the server, and 144 of these 167 files are JS files. Now we will enable the native Magento settings of JS files, and check again.

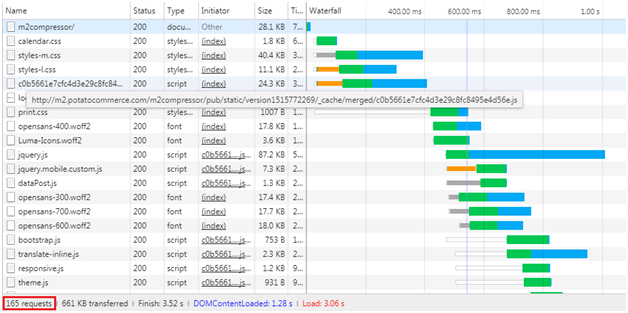
Now there are 165 requests and only 3 files out of 144 are merged. This is the actual request while the expected result was 24 requests (167-144+1).
Thus, in reality, the native features of the JS merge don’t merge all the JS files. It will merge only those JS files which are declared on the HTML page. The files which were loaded by Require.js aren’t merged.
Enabling JS bundling is also not a clear option in Magento 2. In this, all scripts of a module got merged in a single script. After enabling this option, complete JS content will get load regardless if they are being used on the page or not. But on the other hand, the size of the page will increase which can decrease the performance.

2nd Challenge: Require.js work in Magento 2:
Ostensibly, the options of Require.JS are not clear to understand. Let’s dive deeper into this.
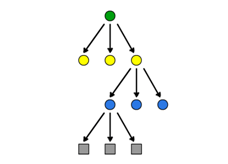
This the principle of loading a Require.JS script in which:
- A green circle is a script
- Yellow circle represents 3 more libraries
- Blue circle represents 4 more libraries that the third library requires
- Grey squares are 3 HTML templates that the blue circle requires

The complete data of these dependencies are placed in a script file along with the content. For controlling whether the script needs other resources, Require.js have to download the script and check the content. It will explain the working of Require.js in this way:
“ I require a file and thus I will download it. After this, I will execute it. However, it requires B & C files. Thus, I will download both these files and execute them. But again file B requires files D, E, and G. Finally, all things are done and I can start executing all the scripts.
The query may include 8-10 cycles in Magento 2. Also, a browser should download the require.js with its settings on the cycle.
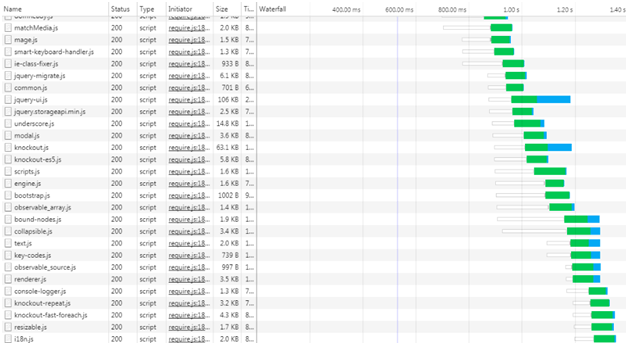
If you have HTTP/2, then the network benefits will be levelled by Require.js logic. However, if you don’t have HTTP/2, then you may face another issue of browser limit of simultaneous connections. See this image:

You can see there is a limit of 6 simultaneous connections which are due to HTTP protocol limitation. With HTTP/2 there will be no such limitation.
What Ceymox Technologies do for this?
As you can see there are 144, 156, and 166 scripts on the home page, category page, and the product page respectively that Magento 2 proposes by default. If you are using 3rd party modules on your Magento store then you must take this challenge more seriously.
What will we do?
At Ceymox Technologies, we will resolve all the problems by optimizing JS and CSS files in the most efficient way. We will eliminate all the dependencies in Require.js, thus the browser will download all the JS files in a single request.
Apart from the JS files, we will merge and minify the functionality for stylesheets, inline small CSS, and provide defer parsing of CSS as well. Let us know your requirements.
 Hubspot SEO Certified |  Hubspot SEO II Certified |  Google Ads Search Certified |  Google Analytics Certified |
Sreehari N Kartha is a certified SEO expert, currently serving as a Digital Marketing Analyst at Ceymox. Specializing in diverse digital marketing endeavors, he adeptly manages advertising platforms such as Google Ads, Facebook Ads, Instagram Ads, Whatsapp Ads and LinkedIn Ads. With a strong focus on SEO (Search Engine Optimization) and SMM (Social Media Management & Marketing), Sreehari excels in optimizing online presence and engagement. Additionally, he harbors a keen interest in Crypto, NFTS & Web3 technologies, enhancing his proficiency in the ever-evolving digital landscape.
View All Articles