
Magento:

Magento is a highly popular PHP based e-commerce platform which allows you to build exciting e-commerce stores. It is an open-source platform which is currently being used by more than 350 thousand developers across the world. Magento is having multiple products for the online merchants for their different requirements such as Magento Open-Source, Magento Commerce, Magento Commerce Cloud, and others. It lets you create highly customizable e-commerce stores for both B2B & B2C purposes. On Magento, nearly $155 billion worth of transactions happen every year. By 2021, the worldwide online e-commerce sales on Magento is expected to grow to $224 billion. You would be surprised to know that it gets downloaded 5K times every day.
1. Magento Architecture:
Magento has been built on PHP and MySQL. It has been nearly 13 years since its release and it has gone through many different changes with newer versions. The biggest version change in Magento was the release of Magento 2.
There are two main parts of the Magento, one being the back-end, with the database and MySQL, and Model, Data and Service interfaces, as can be seen in figure 3. These structures are connected directly and are used for the building blocks, layouts, and templates of Magento. It would be the frontend of the application.
2. Searching a Product:
Generally, searching for a product is the first interaction of the user with an e-commerce store. The users have to type the term to search for products. After the search results, the can select or even filter/sort as per the product category or attributes.
Earlier Magento used to come with MySQL or Solr search. But in the latest release of Magento, they have included Elasticsearch for indexing the catalogue. Indexing of catalogue determines what would be the search results for a search query or changing the filtering options from the existing results.
3. ElasticSearch:

The best searching in your Magento store will not just improve its functionality but will also increase the conversion rate, and reduce the abandoned cart rates. If a visitor on your site searches for a product, then he/she is more likely to buy a product in comparison to that user who just navigates for a product. Elasticsearch has now become a default search functionality in Magento. Elastic Search is amongst the best open-source searches which can enhance the searching functionality of your Magento store. It is also used by many big organizations in their apps, software, and websites for a better search experience.
It comes with many astonishing features such as:
- Relevant Search Results: Search results will be highly relevant to the searched terms
- Miss spellings: Understand the erroneous spellings and come up with the correct search results
- Auto-complete: Will provide relevant suggestions for completing the spelling
- Synonyms: If users search for “sneakers” or “slippers” then can come up with “Shoes” or “sandles” or something more relevant.
- Speed: Faster search results
4. Search API:
There are many REST API endpoints which can be used for searching for products on the store. The endpoint will take as data sent an array called search criteria, which has this structure:
For a request, the client has to send a GET request to a specific path appended to the base URL of the store. The path is /rest/V1/search/? To which the search criteria has been appended.
ReactJS:

a. ReachJS tool:
Facebook created ReactJS JavaScript library in 2011 for creating exciting user interfaces. It uses different components and states for rendering dynamic content on web pages without page loading. Currently, it is one of the most popular JS libraries for creating UI interfaces.
In the earlier JS libraries, they involved manually triggering change on the pages. While the React can understand when the UI should update and re-rendered on the page if the component state changes. What differs React and other libraries or frameworks is virtual DOM usage. Virtual DOM improves performance by reducing the number of changes happening on the DOM.
b. Virtual DOM of React:
The Virtual DOM of React is like it sounds. This DOM is created when components render or their stages get changed. For creating a new virtual DOM when an element requires re-rendering and comparing it to another DOM representation with the previous state. It makes “diff” within the algo and re-rendering in the DOM only the elements that require changing.
The virtual DOM is a complete representation of the DOM without being the actual DOM. It simply that the process which has been created in the virtual DOM would be must faster than creating the actual DOM of the page. Since React creates a virtual DOM every time it does re-rendering, it doesn’t even need to know what has been changed. Hence, the developers don’t need to control the rendering process since React will change DOM when there is a need for actual change in the page. In terms of performance, it is the best and smartest method for re-render the part of the DOM which needs changing.
c. State Management Library:
When the developer uses JS libraries like React, they create components which are generally stateful. It means that every component has states which will change and trigger the updates in components. When the application becomes large with many components interconnected, it can be very hassling and states have to pass from parents to children & vice versa. For managing this issue, there are state management libraries. These libraries can keep the application states at a single place for ease. The two most popular libraries which are used along with React are Redux & MobX.
Combination of React & Magento:

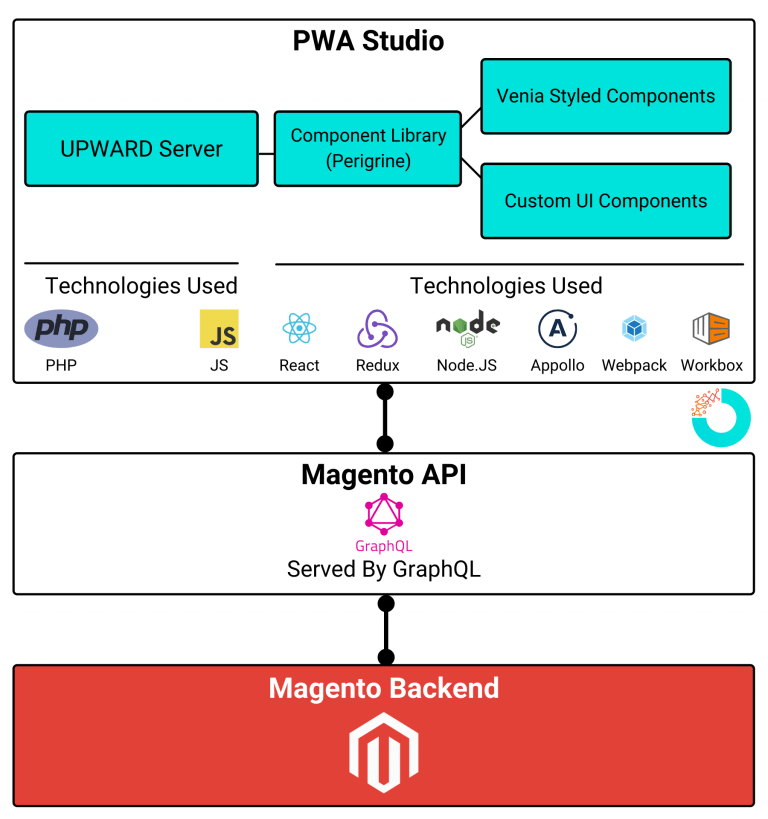
Magento now comes with a new tool Magento PWA Studio. This tool lets the Magento developers create PWA in a “headless” manner. It means the frontend will not be directly tied to the backend and communication will be made through APIs.
Until now, the UI of Magento was created by using the blocks which come with a template and a PHP block. Data is rendered on the page through these blocks while the models & interfaces come from the backend. The PWA Studio of Magento uses React, Redux, and webpack for PWA development.
Hence, if you are planning to develop an e-commerce store on the Magento 2 platform, the React can be used for building the frontend of PWA sites.
Why React is often used with Magento?


ReactJS is one of the best libraries for creating PWAs. The reasons why we are saying this are:
- It is easy to develop frontend by creating code using React
- React gives the stable performance of the code and you can do the maintenance easily
- React is advanced, convenient, and also easy with good UX
- It is fast as its architecture can deliver quick page loads, fast rendering, responsiveness, and user-friendliness.
- Covers most of the SEO related points
PWA Introduction:

PWAs are the mobile sites which are developed by using modern JavaScript frameworks so that they can work like a native app. The mobile users can add them on the mobile screen with an icon. Using Service Workers, PWAs comes with more benefits than native mobile apps.
- A native app works on that platform for which it has been designed such as Android or iOS while PWA is browser-based thus it can work on every platform.
- For using native mobile apps, you have to download them from the app store such as Google Play Store or Apple App Store, while the PWAs can be installed quickly after adding to the home screen.
- Users have to download the updates for using the latest version of the app while the PWA gets updates automatically.
- Since PWAs work on mobile browsers, it is easy for their owners to promote them with SEO in comparison to native mobile apps.
How to implement Reactjs in Magento 2?
There are multiple options for applying React in Magento. It is up to the preferences and skills of the developer on which he will choose. The main possible paths for applying React in Magneto are:
a. Just using ReactJS:

The very first way is to do coding with ReactJS by yourself from scratch. You have to build components from the ground instead of customizing readymade templates. You have to create the architecture with every element on your own.
b. PWA Studio:

PWA Studio was released by Magento for creating PWA websites for Magento. It comes with read-made components, which may be required by Magento developers for creating Magento React PWA.
Remember, the PWA Studio is still under development i.e. some parts of the “toolbox” are still missing, while others are not ready to use, and even not work properly. But still it would be better if you check out the tools of Magento Studio.
c. Using 3rd party themes like ScandiPWA:

The third option is to use 3rd party themes instead of Magento PWA Studio. You can find PWA themes which are based on ReactJS created by the developers community. While writing this article, we came across one such theme, it is called ScandiPWA.
It is the first open-source PWA theme for Magento. Unlike many other solutions, it is not a storefront. There is not a middle layer in ScandiPWA which can slow down its speed or performance, cause bugs, or need more resources. This is a PWA theme which can be installed for any Magento 2.3 version or newer.
Wrapping Up:
In this article, we have understood why ReactJS is the best library for creating PWA in Magento 2. At Ceymox Technologies, the best Magento development company in India, we are having expertise in developing Magento PWAs along with e-commerce stores in Magento from scratch. Let us know your requirements.
 Hubspot SEO Certified |  Hubspot SEO II Certified |  Google Ads Search Certified |  Google Analytics Certified |
Sreehari N Kartha is a skilled Digital Marketing Analyst at Ceymox, certified in SEO. His expertise encompasses a wide range of digital marketing strategies, including managing advertising campaigns on platforms like Google Ads, Facebook Ads, Instagram Ads, WhatsApp Ads, and LinkedIn Ads. With a strong foundation in SEO and SMM, Sreehari is adept at optimizing online visibility, driving engagement, and generating qualified leads and conversions. His passion for emerging technologies, such as Crypto, NFTs, and Web3, further complements his skillset, enabling him to navigate the dynamic digital landscape.
View All Articles