In the last two decades of the 21st century, we have witnessed continuous evolutions in the e-commerce industry. Now in the 3rd decade, it may lose its head. Yes, this is correct, headless commerce can be the new future of the e-commerce industry. It is getting a lot of popularity. This is a new technology of which not everyone is aware of but it comes with many different benefits such as improved website speed, more personalization options, etc. Headless commerce can become a new norm for both B2B & B2C businesses. Do you know that nearly 86% of online retailers are facing the issue of rising customer acquisition costs? Thus, online retailers must provide a shopping experience by which they can bring more customers. Headless commerce is one such strategy by which e-commerce store owners can accomplish a content-led online store. It is agile, fast, and flexible. After the separation of frontend and backend in a website, the headless architecture in Magento Commerce will let companies evaluate and deploy new customer experiences across every channel and device.
Headless Commerce: Introduction
In simple words, headless commerce means that the front-end of the website has been decoupled from its backend interface. All the features, functionalities, content and media is managed on the website from the backend. This decoupling allows the web developers and administrators to easily make changes without deteriorating the customers’ experience. In short, the CMS on which the e-commerce store is built will deliver & manage the content without using any front-end layer.
The frontend (or head) is a theme or design template which gets removed (or decoupled), leaving the only backend. For displaying the content such as content, media, videos, banners, blog, articles, etc. on any device, the frontend is responsible for representing the content on any framework. You will get uniformity across touchpoints, improved scalability, future-proof architecture, and separation of development activities. The Headless Magento Commerce gives you multiple options of your traditional store such as a decoupled storefront in PWA Studio, compatibility with Adobe Experience Manager, robust APIs, and third-party integrations.
How Headless Commerce can help your E-commerce Business?
Likewise, the technology, the expectations of customers are also on the surge. Whenever a customer gets a better buying experience from any e-commerce channel, it becomes an expectation from the other brands as well. In short, the e-commerce landscape is shifting and the online retailer has to maintain the pace to stand in the market. Headless gives you the agility to move faster. Some of the major ways headless can help in running an online store are:
· Flexibility & Customizability:
You can easily manage the content and deliver it to any channel. There are no limitations for developers while creating a next-level UX. With the existing technologies, it was quite unachievable as the templates and pre-packaged modules determine the UX. The developers can also implement pre-built solutions such as CRMs, PIMs, ERPs, OMS, shipping logistics, extensions, modifications, etc.
· API Delivered Commerce:
Since there is no presentation layer in headless commerce, the designers can decide where the commerce will happen using the APIs. Data is easily available, regardless of the device or channels users are using. There are many omnichannel networks from web apps to IoT, which can be integrated within a CMS. Generally, GraphQL or REST APIs are used.
· Far-fetched vision:
In headless commerce, there are no dependencies, thus the shop owners can manage and implement new solutions in no time. They don’t need to reconfigure any backend logic. It also supports new upcoming technologies so that there is always a chance of innovation.
How is headless commerce related to PWA?
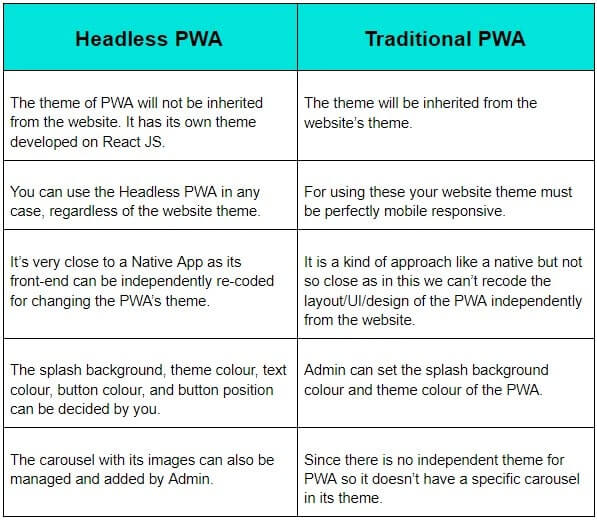
You can easily implement the headless commerce technology using PWA in your e-commerce store. Magento Headless PWA is a web technology for making a Magento store that can act & feel like a mobile app. It is the same as a native application regardless of browser choice. There will be multiple capabilities of the app such as push notifications, working on a slower internet connection, offline mode (coming soon), loading the app on the home screen, and much more. It would be quite easy to customize the app as the front end would be built on React JS.
PWAs are going to be the future of web application development. Thus, PWA will be the right choice for giving the web store app-like experiences. It gives the front-end developers an open-ended toolkit for creating PWA themes. The developers don’t have to put much effort into the build in comparison to a traditional standalone application.
- Standardization: The developers can do faster development using the headless PWA technology. So you can get a better standard of the app.
- New Architectures: For developing a lightning-fast frontend, you can use headless PWA for the new architectures of microservices.
- Latest technology stack: PWA uses ReactJS for giving utmost flexibility to the developers for developing faster e-commerce stores in minimum time.
- Headless Mechanism: Using the headless approach, the API can decouple will allow backend modification with no effect on the frontend.

Benefits of Headless Magento Commerce:
1. Infinite Personalization:
User experience personalization is a very important benefit of developing a website using headless commerce. The developers get the freedom to try and create innovative features. Since these innovations don’t have any effect on the backend operations, thus they can go one step ahead for a better result.
2. Lightning Speed:
Do you know that a 1-second delay in the loading of your website can make you more than half of your customers? It impacts performance, engagement, user experience and even conversion. Using headless architecture, you can attain lightning speed for your e-commerce store. The decoupled structure of the frontend and backend lets you seamlessly integrate new features and functionalities without degrading the speed of the frontend.
3. Flexibility:
Using headless Magento Commerce the developers can focus on the frontend development specifically. Thus it creates an improved scope of innovation and flexibility in design. Developers can create features giving focus on customer intervention in the shopping process. They need to think of the backend functionality implementation.
4. Omnichannel approach:
Omnichannel is a big word in the e-commerce industry. It focuses on providing almost the same customer experience through different channels such as website, mobile commerce, voice commerce, social commerce etc. Headless commerce gives you flexibility and freedom by which omnichannel development becomes easier. Headless commerce means great omnichannel features.
5. Shorten time to reach the market:
Since there is no dependency of the backend on the frontend in headless, you can even launch the store even during the backend development. Thus, it shortens the time within which you can launch your online commerce. Content and products can be shared using integrated APIs.
6. Agile & adaptable marketing:
The headless platform supports next level marketing tools and technologies. You can use specialized content and advantage social media channels for your marketing purposes. Magento headless commerce lets you launch daily or weekly marketing sprints.
7. Scale Smarter, Not Harder:
Free of traditional operating constraints, frontend developers can work with greater efficiency, accelerating site updates and implementing new user experience.
Rumours Related to Headless Commerce:
If you search “headless commerce” on Google, you will find that there are a plethora of blogs and web articles pushing its benefits. Headless provides a range of benefits, but still, you have to analyze the needs of your organization, budget, and IT talent to adopt this approach. These are the commitments to headless will involve:
1. Break out the credit card:
After decoupling, there will be two separate environments that require individual hosting and management. That means you will require more infrastructure for supporting the same level of users for each. This will increase the costs of your resources. In addition to monthly costs, there is also an upfront investment required to redesign your commerce application and the front-end.
2. Increased working time:
Adding multiple layers to your e-commerce site will increase the time and skills for identifying any issue or troubleshooting it. If you are getting the wrong response or bad data somewhere, you now have an additional layer, tools, and technologies that the transaction has to be traced.
3. Management Challenges:
Using new technology for your online business will be challenging as there will be bugs and security vulnerabilities that you must check, patch, and upgrade regularly. As a result, you have to expand the skill set of your team or find a technology partner, for properly installing, configuring, troubleshooting, and supporting both the frontend and backend.
4. Queue up the development resources:
As there will be more independent projects taking place simultaneously, you will require more resources for managing additional workload. Separate development teams for the backend and frontend must be created and managed. In some scenarios, you may need separate QA teams as well.
Popular Brands Using Headless Commerce:
Let’s know about some popular brands that have already start leveraging headless commerce.
You must have heard of Nike – one of the most popular footwear company. But do you know that Nike, too, has gone headless? The company was looking for a mobile-first approach and found “headless” that met their requirements. They combine React SPA with Node.js for the frontend (BFF). Consequently, the company gets more market share from their Adidas rival.
Redbox is the perfect epitome for Headless Commerce. The company was facing the issue that their homepage wasn’t captivating and engaging for the visitors to increase conversion rate. That’s why they find a single page app best for their purpose.
Feel Unique is a skincare product that deals in beauty products. The company realizes that to increase the revenue they need to spice up the customer experience. Using React PWA, they improve the shopping experience by working on vital stages of the shopping journey.
Target is a very popular e-commerce store but faces a lot of competition from Amazon or Walmart. After analysis, it was found that a major portion of their customers starts their shopping journey from one device and ends from another. Thus, they used the Headless Commerce approach for unifying the customer experience on multiple devices.
With more than 170,000 monthly visitors, Annie Selke starts using headless commerce for providing a faster and engaging customer experience to the users. Using PWA and AMP technologies, they achieved great success in improving the performance of the site. The average first-page load time of the website becomes just 0.74 seconds. They see the growth in organic traffic as high as 40.41%.
Wrapping Up:
As customer behaviour advances, businesses need to adapt to newer technologies. There are emerging consumer touchpoints that are complicating the customer journey. With the flexible API-based architecture, headless solutions can meet the demand of personalized, customer-first e-commerce environments. At Ceymox Technologies, the best e-commerce development company in India, we are having expertise in developing headless Magento stores from scratch. Let us know your requirements.
 Hubspot SEO Certified |  Hubspot SEO II Certified |  Google Ads Search Certified |  Google Analytics Certified |
Sreehari N Kartha is a certified SEO expert, currently serving as a Digital Marketing Analyst at Ceymox. Specializing in diverse digital marketing endeavors, he adeptly manages advertising platforms such as Google Ads, Facebook Ads, Instagram Ads, Whatsapp Ads and LinkedIn Ads. With a strong focus on SEO (Search Engine Optimization) and SMM (Social Media Management & Marketing), Sreehari excels in optimizing online presence and engagement. Additionally, he harbors a keen interest in Crypto, NFTS & Web3 technologies, enhancing his proficiency in the ever-evolving digital landscape.
View All Articles