
Suppose you got a one in million idea for your startup and you thought to begin your entrepreneurial journey with an online e-commerce website. At this time, you meticulously creafted all the features and functionalities of your e-commerce store. The next step you will take is of hiring an e-commerce development company, identify the technical requirements, develop prototypes, and approve the design.
But since you are an entrepreneur, you also have responsibilities to look after the marketing strategy, pricing models, and other important tasks. Probably, you will also need to remember that the UI can masquerade as a specific set of technologies. Specifically, your online store’s tech stack provides reliability, security, performance, and fault tolerance.
You are optional to choose your online store tech stack, but it is recommended that you have some basic knowledge of what your online store is based upon.
Your e-commerce development should choose the tech stack as they will have more knowledge about the latest technologies. So don’t worry if you don’t have much technical knowledge. However, you should ensure that your hired agency must have a complete understanding of your online store requirements and business specifics. Don’t forget to learn about each technology in your stack, and if you have some doubts, don’t hesitate to discuss them with your development team.
Before the selection of Tech Stack for your E-commerce Store:
First, you must have the basic knowledge of how an e-commerce store works, so that you can communicate with your developers properly. Here, you should understand that it is like any other dynamic web application or website which consists of a frontend and a backend. Let’s understand the concept of frontend and backend in easy words…
The frontend, or client side, is everything that users can see and interact with at their ends through laptops/desktops, mobile devices or tablets. The front end receives the data from the server, processes it, and displays it to the user. Also, this system component provides the interface to the rest of the application (the back end) and processes user actions.
The backend, or the server side, as the name indicates, is like the backstage where all the back operations are managed or carried out. It stores all the important information, structure it, and process the data whenever the client send a request at frontend.
Users don’t have visibility of the server side, but it powers the complete front end. In today’s article, we will go through the most trending tech stack for building an e-commerce store in 2024.
E-commerce Store Development Tech Stacks:
To understand how a technology tech stack works, let’s have a deeper look at how web development works.
Know about: How to choose a technology stack for an Enterprise Mobile E-commerce App
Tech Stack of Frontend Development:
The major components of the frontend tech stack are HTML, CSS, and JavaScript.
- HTML (Hypertext Markup Language): It is the standard markup language that can design the content or documents which is displayed on a web browser.
- CSS (Cascading Style Sheets): It is a style-sheet language that defines the look and formatting of the content written in HTML.
- JavaScript: It is a scripting language that runs in the browser and the make the webpage interactive.
Frontend frameworks:
There are prewritten and standardized code packages structured in files and folders which are called frontend frameworks. With these frameworks, the frontend developers don’t need to begin from scratch as these frameworks give a foundation of functional code to further build on. The developers also have the flexibility to do customization and change the final design. There are many JavaScript frameworks which have got a lot of attention. These are:
- Vue.js: This open-source JS framework is highly useful for developing web user interfaces, and single-page apps. It is also good for developing lightweight e-commerce stores.
- Node.js: Another open-source JS framework, Node.js allows for the development of front-end and back-end solutions based on JS. There are a plethora of benefits of Node.js for e-commerce stores.
- Angular.js: Angular is a popular frontend framework which is used for developing mobile, web, and desktop apps. The framework has been developed by Google and is a very robust architecture.
- React.js: React.js is a widely known JS framework for developing interactive elements on websites. It is also used in software development and e-commerce stores.
The experience and expertise of your team matter a lot while choosing a JS framework, however, you should take into account the popularity of your framework. Generally, popular technologies have communities which are ready to provide ready-made solutions, solve & document problems, and other help.
Tech Stack for the Backend Development:
There are more components in the backend part of the tech stack which have more important in defining the overall working of your e-commerce store. As we mentioned above, the backend working is hidden from users, but it is like an engine that powers the applications and implements its business and technical logic.
These are the main parts of the backend tech stacks:
- Operating system on which the development is carried out
- Web server for requests processing from the browser and return the content accordingly
- Database for storage of website data
- Programming language for writing code
- Web development CMS or framework for faster development
Programming Languages:
The programming languages have specific syntax and codes for giving commands to generate the required output. These languages are used with their frameworks. Here are some of the major languages which are used for website/e-commerce store development:
- Python: Python has become the most popular language and it can be used for developing any time of app including e-commerce development. Development with Python is faster speed and has better quality. There are also many ready-made libraries in Python which simplifies the development process. It is also considered as best programming language for machine learning and big data.
- PHP: In the web development world, PHP has gained immense popularity as it highly supports backend development. There are many Content Management Systems (CMSs) written in PHP.
- JavaScript: Don’t be surprised. The JavaScript is also used in backend development. Node.js is a JavaScript runtime environment built on Chrome’s V8 JavaScript engine.
- Java: Just like Python, Java has a range of applications. It is used for developing Android apps, desktop programs, and backend servers.
Other languages:
The other backend languages are C# ( used with .NET framework), Ruby (Ruby on Rails), Scala (Play), Spring, Groovy on Grails, and others.
Databases:
Databases are an important part of the backend which helps in managing, processing, and maintaining various data points. The top widely accepted and used databases are:
- MySQL
- MongoDB
- DynamoDB by Amazon
- Firebase database by Google
- PostgreSQL
Web Server:
Web servers are online platforms that receive user requests, process them, and return requested documents to the users. Nginx and Apache are the two most popular free and open-source web servers.
Caching System:
A caching system helps in the faster delivery of content to the users and reduces the lag. It alleviates the database from heavy loads during peak traffic times as it serves previously used and accessed data to the users. Without a caching system, there will be poor speed and performance at your e-commerce store. The most popular caching systems are Redis and Memcached.
Other Technologies:
Apart from the above-mentioned technologies, these other technologies can also be a part of your project. For example:
- RabbitMQ is used for exchanging messages between your services
- Docker is employed for containerizing and deployment automation of the app.
- Elasticsearch is a document-based data storage and retrieval solution designed for storing and quickly retrieving information. Elasticsearch is utilized to improve the user experience by delivering faster search results.
Operating System:
In regards to OS, a server generally has an OS from the Unix family like Ubuntu, however, Windows OS is also possible if there are particular requirements of Microsoft products.
Popular Tech Stacks for E-commerce Website Development:
1. LAMP Stack:
The LAMP stack has 4 main components i.e., Linux, Apache, MySQL, and PHP. It is the fastest tech stack for app development. However, with the fast release, it has 2 major limitations; it has quite low scalability and it isn’t fast enough.
Operating System: | Linux |
Web Server: | Apache |
Database Management: | MySQL or MariaDB |
Scripting Language: | Perl/PHP/Python |
2. Python-Django:
The Django framework is used in parallel with Python and gives utmost security in the backend development.
Web Server: | Apache |
Database Management: | MySQL or PostgreSQL |
Scripting Language: | Python |
3. MEAN Stack:
The MEAN stack consists of 4 components i.e., MongoDB (NoSQL DB), Express.js (backend web framework), Angular, and Node.js. It is a widely popular and accepted tech stack for developing e-commerce websites.
Backend Framework: | Express.js |
Web Application Framework: | Angular |
Database Management: | MongoDB or MySQL |
Backend Platform: | Node.js |
4. .NET Framework:
.NET tech stack was developed by Microsoft at the beginning of the 21st century. It is a partial open-source tech stack.
Operating System: | Majorly Windows but you can use Linux and MacOS |
Framework: | ASP.Net |
Web Server: | Microsoft SQL |
Database Management: | Multiple Options |
Scripting Language: | C# & JS |
How to Pick the Right Tech Stack for Your Custom E-commerce Store Development?
There are certain factors that you must consider while choosing the tech stack for your digital store. Here are these factors:
1. Compatibility:
If you are a beginner in the e-commerce world and want to start your online journey from scratch, then you can use any existing framework and tools. However, if you already have a presence in the e-commerce ecosystem and want to scale up your project or revamp your existing website then you must ensure that the chosen tools and platforms are compatible with the current solutions you are using.
2. Development Team Skills:
Generally, startups don’t have deep pockets and have a limited budget for their online presence. That’s why it would be great to leverage the skills and expertise of your development team to the utmost level. If you have a skill you should check if the team can work on your chosen tech stack or choose the tech stack with which your team is comfortable.
3. Project Size and Complexity:
For small web applications which don’t have any complex features or functionality, or MVPs, pre-built CMS platforms such as WordPress are suitable. These CMSs save you time and money but also give you limited functionality and flexibility.
If you are developing a medium-size application like an online store then we will recommend either an e-commerce solution such as Magento, Shopify, BigCommerce, etc. or you can develop from scratch using programming language and frameworks.
4. Dev Community and Documentation:
The more popular a language or framework is, the more extensive the developers’ community. The more famous and active the language community, the more ready-made solutions and tools are available.
In short, popular tech stack will have more ready-made solutions available for regular tasks and will allow for faster, comfortable, and better development. It will also help in the long run to find solutions for any bug within the developers’ community.
5. Flexibility for integration with other solutions:
In the e-commerce stores, it is a common thing to have integration with 3rd party services or software. They majorly rely on interactions with the API of these 3rd party solutions. The presence of SDK (Software Development Kit) simplifies and speeds up the development.
Note that the SDKs are not present for every language. Thus, you must give attention to the documentation or services used, which languages they have SDK for, and how complicated development would be without an SDK.
Tech Stack of Popular E-commerce Stores:
Let’s go through the tech stack of big e-commerce players who have witnessed unprecedented growth within a few years. You may learn about their choices and understand which tech can be useful for your store as well.
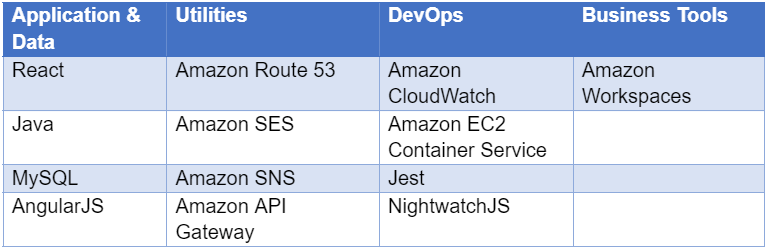
1. Amazon:
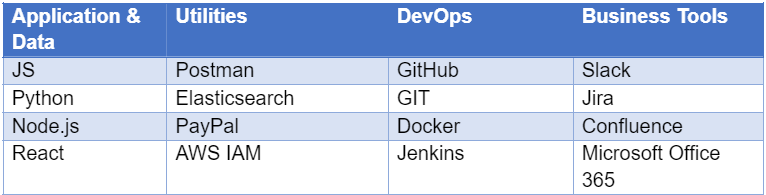
Amazon is the first company that comes to “Top of Mind” when we hear the term e-commerce. The American Multinational company is the biggest e-commerce company in the world. Here is the major tech stack of this e-commerce giant:

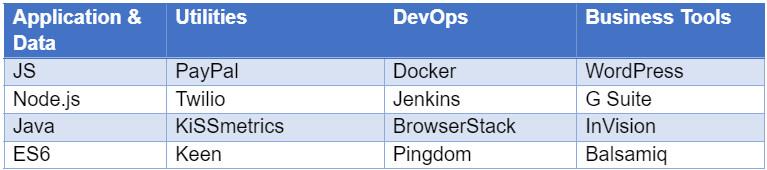
2. eBay:
Ebay is another popular American e-commerce giant that allows various e-commerce operations on its site like B2C and C2C sales. The company is running operations in about 32 countries. Here is the tech stack of this company:

3. Walmart:
Walmart has the largest presence as a physical retail store across the world. The company is also running an online store for selling its products and merchandise. Here is the tech stack of the Walmart online store:

Wrapping Up:
In this article, we have gone through the tech stack for developing an e-commerce store from scratch. At Ceymox Technologies, the best e-commerce development company in India, we are having expertise in developing full-fledged e-commerce stores with advanced features & functionalities, security, speed, and performance. Let us know your requirements.
Santhosh P is the Chief Technology Officer (CTO) of Ceymox, bringing over 15 years of experience in e-commerce development and more than 13 years of expertise in Magento. He has completed numerous projects for clients across various industries and regions.He has extensive experience in Magento PWA (Progressive Web Apps), VueStoreFront, and Scandi PWA, delivering fast, responsive, and user-friendly experiences for online shoppers. His proficiencies include:Hyvä Magento speed optimization Magento 2 migration and upgrade Magento extension development Magento mobile development Adobe Commerce development Third-party integration with Magento Magento core functionality enhancement Magento multi-store and multi-website development Magento SEO customization Magento marketplace integration Magento ERP/CRM integration Magento mobile integration (Android, iOS)Santhosh holds multiple Adobe certifications, including Adobe Certified Expert - Adobe Commerce Developer, Adobe Certified Professional - Adobe Commerce Developer, and Magento 1 Certified Developer Plus.
View All Articles