There are many different obstacles which the e-commerce businesses are facing. With the ever-growing demands of customers, their expectations are also increasing. There is a neck-to-neck competition in the online business.
As per a survey conducted by Retail Dive & BigCommerce, nearly 86% of the online merchants are facing the issue of rising customer acquisition costs. The ongoing COVID-19 pandemic has also changed the overall path of the buying journey, from how customers used to engage in the platforms where brands need to grow up. One such platform which has been recently arising is Headless Commerce. Yes, you heard it right. Sounds anomalous by its name, headless commerce can be the future of e-commerce.
There was a time when the customers could buy from the limited channels on the internet but now they have a huge range of options or touch points – from IoT devices to progressive web apps (PWA). Click here to know more about PWA Importance. That’s why online merchants are struggling to meet customer expectations or demands. The traditional e-commerce platforms were not able to give high flexibility in the front-end and henceforth, the e-commerce industry is leveraging headless commerce. In this article, we will discuss all the aspects of headless commerce, its benefits, technologies, brands using headless commerce, and much more, beginning with what is headless commerce.
Headless Commerce: Introduction

In headless commerce, e-commerce loses its head. In simple words, the front-end presentation layers get decoupled from the backend. This decoupling lets the developers or online merchants make changes without degrading the customers’ experience. The e-commerce store is now able to manage & deliver the content without the need of a front-end layer. Here the front-end layer refers to the theme or a template while the backend is set of the admin panel, Cpanel, database or FTP which are responsible for all the actions on the website.
This freedom of expression gives the brand ability to build whatever and however, they want. Most significantly, it allows brands to enrich the customer experience. Read related blog about Headless Magento PWA.
How Headless Commerce is helpful for your E-commerce store?
As we mentioned above, the customers’ expectations are continuously increasing, and now whenever a customer is exposed to a better shopping experience, it raises the expectations for other brands. It simply means that now the e-commerce industry is taking a shift and the online merchants now have to speed up their pace to retain in the e-commerce industry. It gives you the agility to move faster. Here are a few ways by which the headless commerce will help your online business:
1. Flexibility & Customizability:
With headless commerce, you can easily manage content and deliver it to any channel. The frontend developers are now able to create designs from scratch without any restrictions. With the traditional platforms, it wasn’t feasible and they have to use the pre-built templates or packages which determine the UX. They can also easily use different solutions such as PIMs, OMS, ERPs, logistics, shipping solutions, modification, or adding a custom checkout or a new field to a customer account.
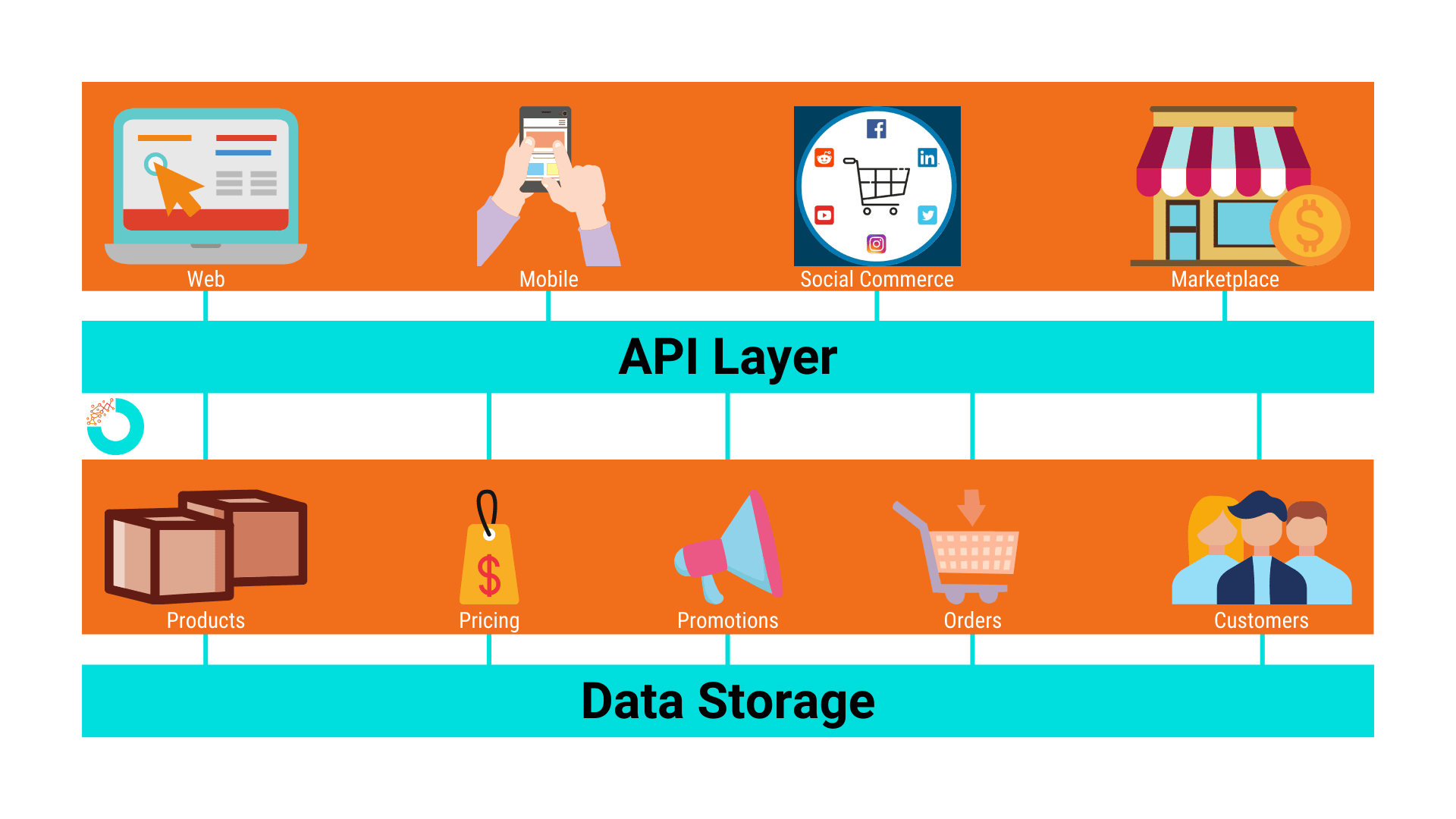
2. API Delivered Commerce:
Since there is no presentation layer in headless commerce, you have full flexibility to decide where the commerce will take using APIs. Data is also available, regardless of the devices or channel users are on. You can find many different omnichannel platforms which are capable of integrating with a CMS. Generally, GraphQL and REST API is used.
3. Highly Scalable:
Since there are no interdependencies, online merchants can create new solutions at a much faster pace. Now, there is no constant need for reconfiguring any back-end logic. Headless commerce also supports newer technologies so that the innovation always drives up.
Relation between PWA Technology & Headless Commerce Technology:

Progressive Web Applications, as you know are the web apps which have the look & feel of a native app but are built on the web development technologies such as JavaScript, HTML5, & CSS3. We have learned a lot of benefits of PWAs such as they are quite, more secure, highly user-engaging, and easy to update. One more benefit of PWA is that it is one of the best ways of implementing the Headless Commerce Solution. You will know the actual capability of the headless commerce when the content delivery to different UI’s doesn’t cause any issue. However, is it possible with the PWA & Headless Commerce?
Headless commerce updates the info quickly and delivers instantly. There are cloud features as well to run the app. You can also find a library from which you can include features in the app. The coding languages will also not show any obstacle w.r.t app development. PWA headless is the epithet coined for a PWA when it gets headless. In this, the data is fetched through API so it gets more advanced. Using the headless PWA, the app owner can also manage the proof of their builds. Now they don’t need to re-implement the whole content for refreshing the design. There are many best solutions for web & mobile platforms with PWA. Adding the headless feature in PWA abilities would be another feature on its cap.
Another set of benefits with headless PWA are:
- Standardization: You get an achievement of a standard with headless PWA. It allows for faster development with its trending techniques.
- New Architectures: Leverage the new architectures of microservices using the headless PWA and achieve a lightning-fast frontend.
- Latest technology stack: Using PWA, you can also use ReactJS, so that the developers have the flexibility for developing faster e-commerce stores in a very short period of time.
- Headless mechanism: API connection through headless approach and decoupling will allow backend modification with no effect on the frontend.
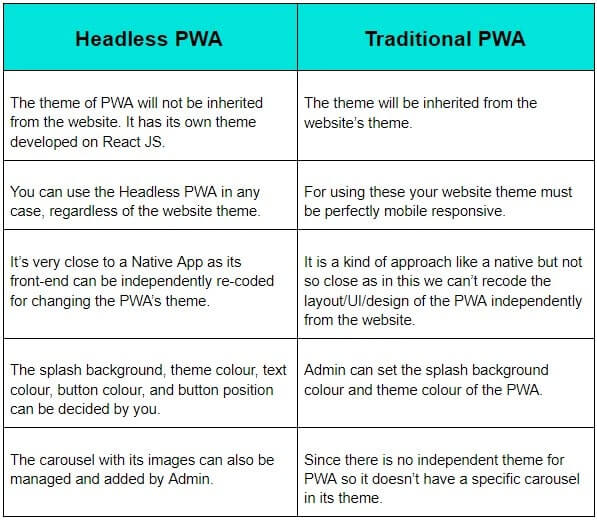
Difference between Headless PWA and Traditional PWA:

Benefits of Using Headless Commerce:
We have understood a lot of things about Headless Commerce and now it is time that you must know the benefits of using Headless Commerce.
1. Truly Omnichannel:
Omnichannel has become a very popular strategy to provide a consistent user experience across all marketing channels. A headless e-commerce store will help in propelling the content anywhere and everywhere. It includes delivery of the products, their videos, or blog posts to any other channel. Hence, now you can sell products through any channel.
2. Stay in the competition:
You can easily and quickly deploy updates on your headless e-commerce store without making any change in the backend. Hence, you can easily meet up the new customer expectations with the rapid updates. Suppose, the mobile users for your e-commerce store are increasing then you can easily deliver a highly mobile optimized surfing experience. As there is no dependency on your frontend on the backend, you can also add a rewards program without making any customizations in the backend.
3. Agile Marketing:
A headless e-commerce system is capable of supporting any new emerging technology. This is highly required for creating new customer experiences. The major e-commerce platforms such as Magento, Shopify, and BigCommerce lets you sell and promote products on different social media platforms. Hence, you can do campaigns within weeks on headless commerce.
4. More personal and consistent customer experience:
Many e-commerce stores don’t get successful as they believe that customer expectations can only be met by changing the customer experience. However, they should receive a consistent shopping experience from any channel.
Also, people prefer to buy items from those e-commerce stores which understand their requirements from all different sources.
5. Seamless Integration:
As per the definition, a headless commerce solution must come with an API such as GraphQL. It makes it easier to integrate or communicate with other platforms. You can add your brand on any device and thus expand the opportunities to reach more customers. It won’t take a lot of weeks to integrate your e-commerce platform on any device, but a few hours.
6. Conversion Optimization:
Using headless, you can also try many different approaches or templates. For e.g. you can change your backend while using the same frontend. As a result, headless commerce allows you to run continuous tests and optimization cycles which will help you get a better understanding of your customer, whilst improving your rate of learning faster than most retailers.
7. Faster time to market:
Using a traditional e-commerce platform will be a slow process to reach the e-commerce market. On the other side, headless commerce is quite fast. It enables you to focus on the frontend on different touchpoints.
Best Platforms for Headless Commerce:
- Magento Headless Commerce: Magento is one of the most popular CMS for building e-commerce stores. It is also a good fit for developing a headless e-commerce store either by separate framework or a headless CMS. Content Staging or Magento Page Builder is amongst the best examples.
- Shopify Headless Commerce: Shopify Headless Commerce is highly engaging with multiple storefronts such as billboards, kiosks, smart mirrors, wearables, or vending machines. It can use agile marketing or A/B testing for updating the campaigns.
- Drupal Headless Commerce: Drupal is another framework that allows you to create headless commerce. It helps in monetizing the moment of heightened emotion as most of the time, the inspiration, which is potent at the moment, diminishes to a fleeting whim.
- Adobe Headless Commerce: Adobe launched its headless offering nearly a year ago. It aims to meet the high customer expectations of enterprise customers. It is a flexible and robust architecture for rapid integration and delivery processes. It also empowers customers for quick iterations in the code.
- Salesforce Headless Commerce: Use the Salesforce Headless Commerce for increasing the customer lifetime value. It enables the companies to meet customer expectations across their own and other 3rd party platforms.
- BigCommerce Headless Commerce: With BigCommerce it is possible to create multiple stores on multiple platforms. You have the flexibility of running multiple stores on different front-end solutions all from a single BigCommerce account.
- Hybrid Headless Commerce: Hybrid Headless Commerce has been created using Angular JS on SAP Commerce cloud. It speeds up the development process using the javascript storefront. The storefront communicates with the platform using REST APIs.
Frontend Frameworks for Headless Commerce:
There are many options of front-end frameworks that you can use for Headless Commerce:
- Vue.js: Vue.js is a very lightweight and progressive JS framework.
- React.js: It is a declarative JS library for building a spectacular user interface
- Angular: It is an open-source framework which is Typescript-based. It is useful for creating highly-interactive web applications.
- Nuxt.js: This is another open-source framework that is built on top of Vue.js
- Inferno.js: It is a very fast JS library for developing modern user interfaces.
- Next.js: Another JS framework based on the Vue.js framework
- Express.js: It has been called the de facto standard server framework for Node.js.
Wrapping Up:
We have gone through almost every aspect of headless commerce. It is having a lot of benefits for your online business. At Ceymox Technologies, the best ecommerce development company in India, we are having expertise in developing such custom e-commerce stores. Please let us know your requirements.
 Hubspot SEO Certified |  Hubspot SEO II Certified |  Google Ads Search Certified |  Google Analytics Certified |
Sreehari N Kartha is a skilled Digital Marketing Analyst at Ceymox, certified in SEO. His expertise encompasses a wide range of digital marketing strategies, including managing advertising campaigns on platforms like Google Ads, Facebook Ads, Instagram Ads, WhatsApp Ads, and LinkedIn Ads. With a strong foundation in SEO and SMM, Sreehari is adept at optimizing online visibility, driving engagement, and generating qualified leads and conversions. His passion for emerging technologies, such as Crypto, NFTs, and Web3, further complements his skillset, enabling him to navigate the dynamic digital landscape.
View All Articles